일단 VScode에서 사용할 폴더(디렉터리)를 하나 만들고 폴더 이름은 start_react로 지었습니다.
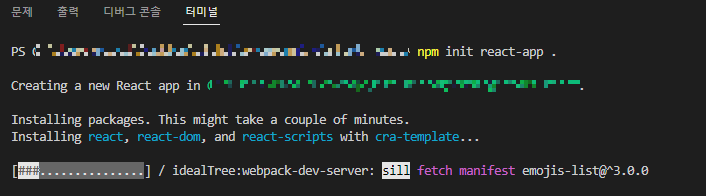
그다음 보기(V)를 클릭해서 터미널을 열거나 Ctrl+`(백틱)를 눌러 터미널을 열어줍니다.
이 터미널은 window에서 명령프롬프트를 열어서 사용하는 것과 같다.

위와 같이 npm init react-app .(dot) 을 입력하면 폴더 내에서 리엑트 앱이 설치됩니다. 여기서.(dot)은 파일 경로를 뜻하는데 현재 폴더에서 프로젝트를 만들겠다는 의미입니다.

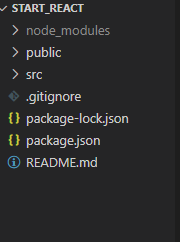
다운로드가 완료되면 위와 같이 여러 파일들이 생성된 것을 보실 수 있습니다. 이제 프로젝트를 실행해 보겠습니다. 간단합니다. 터미널에서 npm run start를 입력하고 엔터를 눌러주면

위와 같이 브라우저가 자동으로 열리고 실행되는 것을 보실 수 있습니다. 주소는 대부분 http://localhost:3000/로 보이고 만약 브라우저 창을 닫으면 이 주소를 입력해 들어가면 됩니다. 자 이제 다시 종료를 해볼 껀대요. 종료 커맨드는 다음과 같습니다. 터미널에 들어가서 Ctrl + c를 입력해 주고 Y를 입력해 주면 앱이 종료되고 브라우저를 새로고침 하면 페이지가 동작하지 않는 것을 확인할 수 있습니다.


개발이 완료되면 인터넷에 배포를 해야하는대요. 그런데 이런 코드들은 한번 가공을 해야합니다. 이 과정을 프론트 엔드에서는 빌드라고 합니다. 개발된 프로젝트를 빌드하려면 커맨드 창을 열고 "npm run build"를 입력합니다.

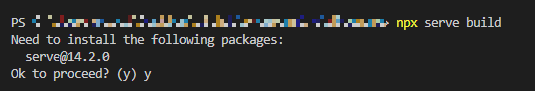
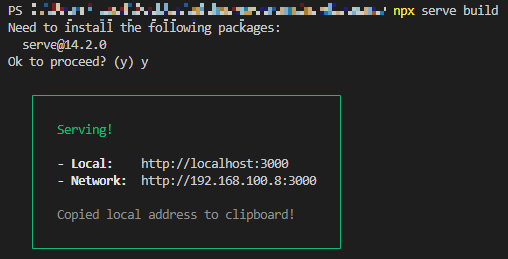
그럼 자동으로 알아서 웹에서 사용이 가능하도록 변환해 줍니다. 이 후 잘 빌드 되었나 확인하기 위해 "npx serve build"를 입력하면 로컬 환경에서 실행할 수 있도록 주소값을 줍니다.

요약
- 터미널 커맨드는 Ctrl + ` (백틱)
- 리액트 프로젝트 만들기 npm init react-app 파일경로 ex) npm init react-app .
- 리엑트 프로젝트 실행하기 npm run start (개발 모드 실행)
- 개발 모드 종료 Ctrl + C
- 개발된 프로젝트 빌드하기 npm run build
- 빌드한 것 로컬에서 실행하기 npx serve build
'React' 카테고리의 다른 글
| [React] Props 정리 (0) | 2023.04.17 |
|---|---|
| [React] CSS 사용하기 (0) | 2023.04.12 |
| [React] JSX 문법 (0) | 2023.04.08 |
| [React] 개발자 도구 설치 (0) | 2023.04.08 |
| [React] 개발 환경 구축하기 (0) | 2023.04.08 |